
“響應式布局”已經成為現今網站建設方案中(zhōng)的熱門術語,随着HTML5技術的發展,它将很快從一(yī)種趨勢變為常規。但目前,很多客戶,甚至互聯網從業者,并沒有完全認識響應式布局的本質,他們經常被以下(xià)誤區所迷惑:
誤區一(yī):隻要是“PC端 + 移動端”的網站就是響應式布局
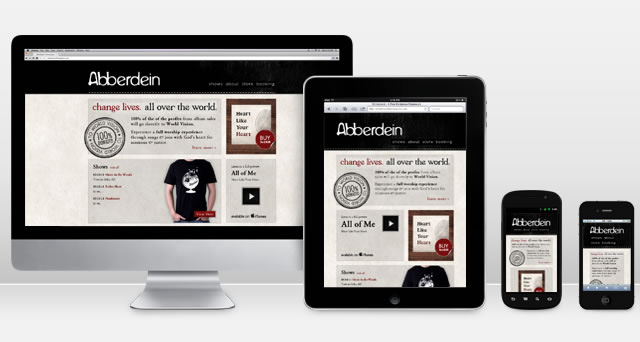
首先,我(wǒ)(wǒ)們要明确一(yī)點,采用響應式布局的網站,無論在哪個終端,都是同一(yī)個網站,且都通過同一(yī)個域名來打開(kāi)和顯示網站内容。它會根據終端屏幕的尺寸,智能調整排版布局,以達到最佳浏覽效果。
事 實上,很多網站是通過在PC端和移動端搭建兩個不同的網站,并為它們分(fēn)别綁定兩個域名,例如:www.website.com 和 mobi.website.com 用于打開(kāi)PC站和移動站。然後,通過對終端設備的判斷,來決定打開(kāi)哪一(yī)個網站更為合适。類似于這種建站方式,我(wǒ)(wǒ)們稱之為“僞響應式”,因為它本質兩個不同 的網站而已。
顯然,僞響應式的技術含量很低,自然建站成本也低。但它對後期網站的維護和擴展也會産生(shēng)一(yī)定的副作用,因為你需要維護兩個甚至更多的網站。不過這并不是不可接受的,在建站預算有限的情況下(xià),這也不失為一(yī)個折中(zhōng)的選擇。
當然,如果采用響應式布局,不僅可以使網站變得更加輕量,而且,不同終端上統一(yī)的設計風格,會給浏覽者增添更多的信任感。
誤區二:響應式布局網站,就是移動端的網站
我(wǒ)(wǒ)們早在《響應式布局的設計思路》一(yī)文中(zhōng)就提到過,不能一(yī)味地認為響應式布局就是專門為移動建站而設計的。的确,響應式布局是在移動互聯網誕生(shēng)之後才出現的,最初的目的也是為了讓網站版面對移動端可以表現的更為友好。
但事實上,響應式布局是針對網站的一(yī)種制作方案,并不是針對專門的某個終端而設計的。它可以讓網站适應任何一(yī)個終端,而不是在每個終端上去(qù)開(kāi)發不同的網站。
所以,你可以不必糾結某個響應式網站到底是PC站,還是移動站,隻要它能夠響應各種終端,為訪客帶來最好的用戶體(tǐ)驗,就足夠了。當然,你也可以根據用戶群的不同,為PC設計一(yī)套響應式網站,再為手機設計一(yī)套響應式網站,讓兩個網站都可以完美響應各種終端設備。
誤區三:響應式布局就是做2套網站布局
很多人認為響應式網站就是做一(yī)套PC端的布局版式,再做一(yī)套移動端的布局版式,有2套布局就算響應式了。實際上這隻是最初級的響應式布局,它甚至還不能很好地響應不同終端。
如 果我(wǒ)(wǒ)們要做的更為精細,或許要考慮PC端多種尺寸的屏幕,比如19寸、23寸,或者更大(dà)一(yī)些的屏幕,是不是要做一(yī)些布局微調,或設計出不同的布局方案。移 動端也是一(yī)樣,我(wǒ)(wǒ)們可以為Pad、手機、iWatch、gGlass等設備,設計不同的布局。甚至還可以考慮橫屏和豎屏不同的顯示方案。當然,這麼做成本 會大(dà)很多,但也說明響應式并不僅僅局限于2套網站的布局。
最後,我(wǒ)(wǒ)們來推薦一(yī)款響應式布局檢測神器,你的網站是不是響應式布局,拿照妖鏡來照一(yī)照便知(zhī)!
建站咨詢熱線
400-008-2522