每年都會有一(yī)些新的網頁布局創意産生(shēng),而使一(yī)些較老的布局方案淘汰。毫無疑問,2015年的網頁布局是要響應各種終端設備。實際上,這種趨勢早在2010年就在國外(wài)開(kāi)始蔓延,我(wǒ)(wǒ)們可以預見的是,它在未來仍将是網頁布局的核心方案。
當然,這并不意味着網頁布局必須朝着同一(yī)個标準化結構進行設計,相反,可能會有更多、更靈活的布局方式産生(shēng)。在2015年,我(wǒ)(wǒ)們至少确定了網頁布局發展的四個趨勢,你可以從這些布局中(zhōng)找到最好的靈感,作為你網頁設計的起點。

1. 橫向分(fēn)割屏幕的網頁布局
橫向分(fēn)割屏幕是指在網頁設計時,将屏幕分(fēn)為左右兩個部分(fēn),這兩個部分(fēn)的寬高通常是相同的,且保持垂直橫向排列。這麼做的主要原因有兩點:
(1) 同時顯示兩個重要的特征。這種情況經常發生(shēng)在企業推廣産品或服務時,有兩個同樣重要的賣點或特性需要展示在頁面上。例如,出版系統,即有利于出版商(shāng),又(yòu)有利于讀者。通過這種網頁布局方式,設計師不需要區分(fēn)主要或次要元素,而訪客會自覺關注什麼對自己更重要。
(2) 表達一(yī)個二元性的想法。将屏幕一(yī)分(fēn)為二,在設計上可以創建兩個互不影響的空間,可以專注于不同的主題,甚至兩個不同的産品。有時這種網頁布局方式還可以突出顯示兩個互為相反的特征。

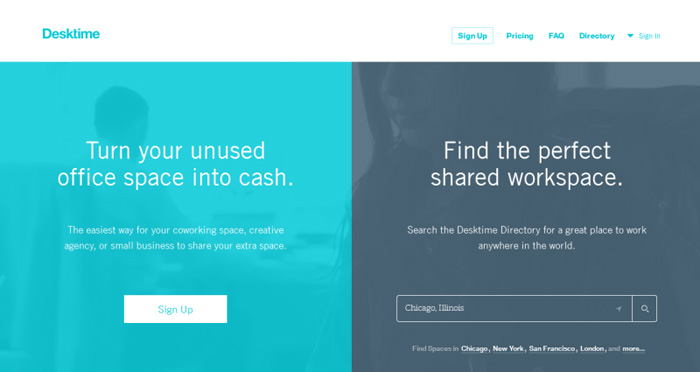
我(wǒ)(wǒ)們來看 Desktime 首頁的網頁布局,他們将頁面分(fēn)為左右兩部分(fēn),左側用于滿足有空閑辦公室要出租的用戶,右側滿足還沒有自己的辦公室,要尋租的用戶。這将網站上兩個同樣重要的功能有效地展示了出來。

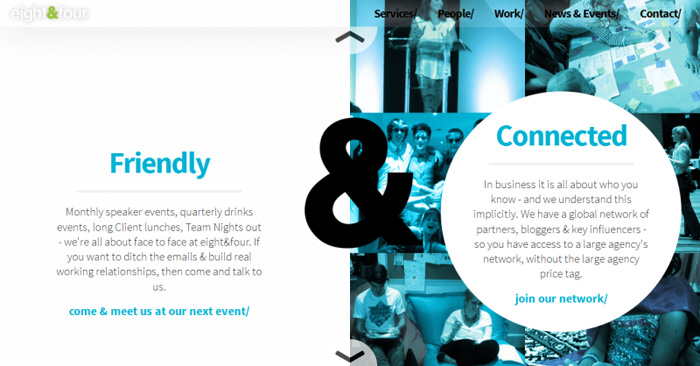
Eight&Four,是一(yī)家數字營銷公司,他們也将主頁一(yī)份為二,網頁設計基于白(bái)色和一(yī)個平面顔色的對比方式。這裡用來表達兩個不同的特性,在頁面上分(fēn)别展示。
2. 自由盒子的網頁布局 ( Container-Free )
事實上,這是一(yī)種極簡主義的網頁布局方式,它的布局理念是盡可能地消除圖形結構,取而代之的是更加自由和開(kāi)放(fàng)的風格。它常常使用簡單的線性結構,甚至隻采用個性字體(tǐ)的文字進行布局。

從 FOREWORD 的主頁上可以清晰地看到,他們将總部設在巴黎和紐約,頁面上沒有任何圖形圖像設計,隻通過開(kāi)放(fàng)式的字體(tǐ)和顔色的設計來告訴用戶他們該關注什麼。
當然,極簡主義的網頁布局并不是完全不能使用圖像,例如我(wǒ)(wǒ)們也可以添加一(yī)張大(dà)背景圖,來達到視覺沖擊的效果。這類似于我(wǒ)(wǒ)們前面分(fēn)享的《大(dà)道至簡!欣賞18款極簡設計風格的網站》一(yī)文。
3. 塊狀網格的網頁布局
我(wǒ)(wǒ)們必須在這裡指出,網格結構的布局方式非常容易創建響應式網站。這種網頁布局中(zhōng)的每個“塊”将包含一(yī)個特定的内容,它可能是一(yī)個标題、一(yī)個圖像或一(yī)行文本。
每個“塊”的尺寸是統一(yī)的,且可以靈活改變寬高以适應各種大(dà)小(xiǎo)的屏幕。這使得“網格布局”成為一(yī)種非常通用的網頁布局模式,它可以有效地用于PC網站或移動應用程序。

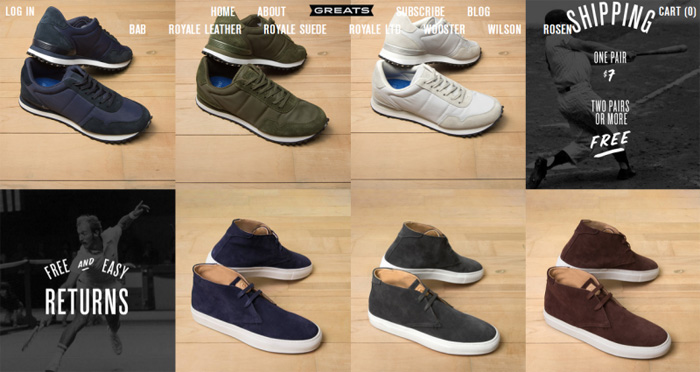
GREATS 是一(yī)家位于紐約的男鞋銷售企業,他們的産品銷售主要通過網站。GREATS 的網站選擇了網格布局方式,在主頁堆疊模塊,每個模塊顯示一(yī)雙鞋子的圖像。
4. 單一(yī)屏幕的網頁布局
這種設計趨勢我(wǒ)(wǒ)們在過去(qù)已經看到過很多了,即網站是基于一(yī)個大(dà)的背景圖像進行設計的,并且總能适應各種終端屏幕。通常,這類網站非常簡單,他們傾向于簡約的設計感覺。
然而,這種趨勢的一(yī)個重要特征是——沒有網頁滾動條。換句話(huà)說,這些網站總是采取單一(yī)屏幕,也就是一(yī)屏以内的網頁布局方式。
因為可用空間是有限的,這要求設計師必須有一(yī)個清晰的内容布局方案,而且要特别注意屏幕高度的相關信息。大(dà)多數情況下(xià),圖像會成為主導設計,利用其展示産品或喚起訪客的情感。

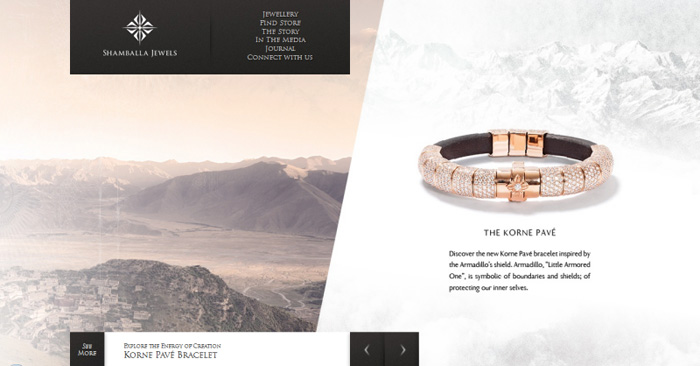
Shamballa Jewels 是一(yī)家經營珠寶首飾的公司,該網站用一(yī)個獨特頁面來展示他們的産品,這個頁面沒有滾動條,且完全充滿整個屏幕。
該網站一(yī)個吸引人的地方是,背景總是在不停地切換,實際上,他們也同時使用了“橫向分(fēn)割屏幕”的網頁布局手法,來配合圖像的交替效果。
建站咨詢熱線
400-008-2522